Tab
Tabs organize the content across different screen areas.
Recommendations#
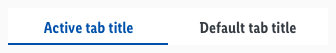
- Only one tab page can be active, the other tab is default.
- Only the content of the activated tab is visible to the user.
- Use the tab to organize different content areas like "current specials" or "online shop".
Overall styling#
- The text-style is basic bold.
- The line-height is 120%.
- The indicator has a thickness of 2px.
- The background-color always is basic-white.
Elements#
| Types | Attributes | Preview |
|---|---|---|
| Default | text-color: gray-darker |  |
| Active | text-color: brand-primary-base indicator: brand-primary-base |  |
Spacing & measurements#
| Types | Attributes | Preview |
|---|---|---|
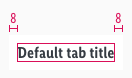
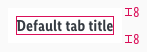
| Horizontal spacing | The tab component can be variable in width but the text is always centered and has a minimum spacing of 8px. |  |
| Vertical spacing | 8px |  |
What can be modified?#
- Override the text.
- Adjust the width of single symbols according to the width of the device.
Change log#
Changed#
Doc: "Tab" | Clean up the documentation for the right structure and sentence case
Highlights#
Sketch: "Tab" | New layer-styles, text-styles and color-variables settings
Changed#
Doc: "Tab" | Updated documentation