User info
The user info notifications gives the user information about interactions that are happening in the current moment. It only shows system based information like "Item added to your basket". It automatically slides from above into the screen.
Usage#
- It is sticky when scrolling.
- It leaves after a time x or if the user swipes it away.
- It can not be closed via an "X" or "Close" CTA.
Recommendations#
- Keep the text as short as possible.
Overall styling#
- The text style is basic.
- The line-height is set to default.
- The alert background always is the main-color's background-color.
- The indicator comes in base-color.
- The indicator has a thickness of 1px.
- It uses the shadow-default.
- All widths are individually adjustable and fit into the layout columns and the 8-point-grid.
- The height depends on the content and the additional components shown.
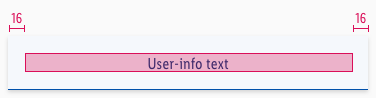
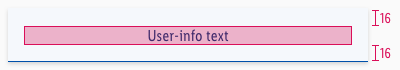
Spacing & measurements#
What can be modified?#
- Override the text.
- Modify Hints to your project needs by adding other symbols or styles (i.e. like dividers or links).
Our workflow in Sketch#
- Use the „Overrides“-function to select the required variant or to edit the content.
Change log#
Changed#
Doc: "User info" | Clean up the documentation for the right structure and sentence case
Highlights#
Sketch: "User info" | New layer-styles, text-styles and color-variables settings
Changed#
Doc: "User info" | Updated documentation
Fixed#
Sketch,Doc: "User info" | Text line-height was changed to 140% and assets were updated