Hints
The hint notifications gives the user information about important content information.
General information#
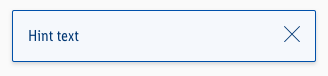
- Our "info" hint matches our brand-primary color. Blue is the best color to demonstrate an "info" hint in UX, in our case and in online studies. Part of the LIDL brand colors is "blue" and also the "brand-primary-color" on a digital device. It didn't make sense to create a new color "blue" as an "info" purpose. That's why the "brand-primary-color" for LIDL actually matches the "info" color. But if, for example, the "brand-primary-color" for LIDL will change at some point, only the components using the "brand-primary-color" will change but all the info elements will stay "blue".
- The mobile hints matches the look of the CAKE Web alerts.
Usage#
- It can be placed anywhere in the content area.
- It stays in the defined content area.
- It displays content based information like "Product recall" or "Important customer information".
- It can be closed via an "X" or "Close" CTA.
Recommendations#
- Keep the text as short as possible. Especially the title.
Overall styling#
- The text style is large-bold for the title and basic for the text.
- The line-height for the "hint title" is 120%, it stays 140% for the "hint text".
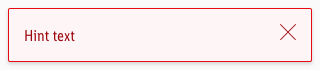
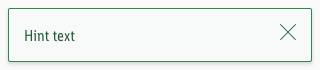
- Every variant uses the darker-color as text- and icon-color.
- The outline comes in base-color.
- The alert background always is the main-color's background-color.
- The border has a thickness of 1px.
- The components has rounded corners of 2px.
- It uses the shadow-default.
- All widths are individually adjustable and fit into the layout columns and the 8-point-grid.
- The height depends on the content and the additional components shown.
- Every alert comes with the icon "cross" as "close" -icon in the right upper corner.
Title & icon#
- Some Hints come with an additional fixed icon to emphasize their meaning.
Text#
- Simple Hints to only display text.
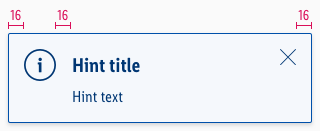
Spacing & measurements#
| Types | Attributes | Preview |
|---|---|---|
| Horizontal spacing | padding: 16px |  |
| Vertical spacing | padding: 16px margin-bottom: 8px |  |
| Icon size | meaning: 32x32px close: 16x16px |
Specials#
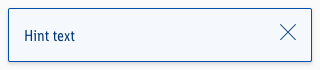
- Hints can also be used in their brand-primary color besides or with just a different meaning to the „info“-hint (i.e. „brand-primary“ or „wine“).
What can be modified?#
- Override the text and icons.
- Delete the closing icon if not needed for your project.
- Modify Hints to your project needs by adding other symbols or styles (i.e. like dividers or links).
Our workflow in Sketch#
- Use the „Overrides“-function to select the required variant, to edit the content, to change the icon if necessary or if the hint can’t be closed.
Change log#
2.2.0+docs.1 App - 2021-11-08#
Changed#
Doc: "Hints" | Update absolute links to design documentation with relative links (now they will open in the same tab)
Changed#
Doc: "Hints" | Clean up the documentation for the right structure and sentence case
Highlights#
Sketch: "Hints" | New layer-styles, text-styles and color-variables settings
Changed#
Doc: "Hints" | Updated documentation
Fixed#
Sketch,Doc: "Hints" | Line-height for hint-text was corrected and description and doc previews were updated