Effects
Effects can be used to highlight individual elements.
Shadows visualize a spatial impression. They mark elements from their environment. They can also be used to display interactivity.
Overlays emphasize the contents above it and further hide not relevant information.
The browser focus shows the element what is currently focused.
Usage#
- Mainly the effects are used for picture-text compositions. But it can also be used as a highlight element.
Shadows#
Default#
- This shadow should be used for all elements that are displayed with a better recognition in contrast to the website background.
Overlays#
- This overlay covers the website in the background and highlights important content.
- The overlay extends across the entire page.
- The content box placed over the overlay can have a free ratio.
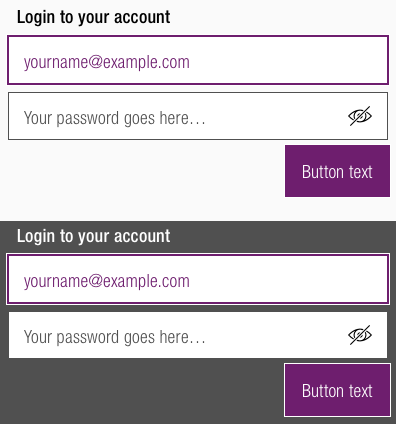
Browser focus#
- The browser focus shows the element what is currently focused.
- Use the given focus for a consistent experience.
Change log#
Fixed#
Doc: "Effect" | Fixed explanation of the browser focus setup
Changed#
- "Effect" | Browser focus: Update description
Added#
- "Effect" | Browser focus: Example on dark background
Removed#
- "Shadow" | Removed shadow symbol from SCHWARZ CAKE UI Fundamental