Tab
Tabs organize the content across different screen areas.
Recommendations#
- Only one tab page can be active, the other tab is default.
- Only the content of the activated tab is visible to the user.
- Use the tab to organize different content areas.
Overall styling#
- The text-style is basic bold.
- The line-height is default.
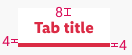
The indicator has a thickness of 4px.
Elements#
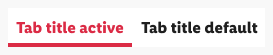
☀ Light mode styling#
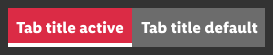
☾ Dark mode styling#
Spacing & measurements#
What can be modified?#
- Override the text.
- Adjust the width of single symbols according to the width of the device.