Spacing
Working with CAKE brings fixed spaces for layouts.
Usage#
- The distances between the components are defined differently.
- Spaces cannot be combined!
- Use different spaces in the perfect order to show hierarchies, create clear areas or obvious structures.
- Hint! It's not neccessary to follow the "rule of 8" guidelines in a component for vertical spacing. Please, try not to block your layout sticking to close to the rules.
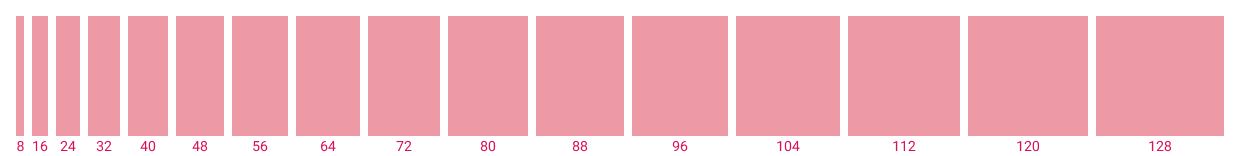
Horizontal direction#
- All distances are set to an increment of 8 (8, 16, 24, 32, 40, 48, … 128) because of the approach of responsive web design and the component's behavior.
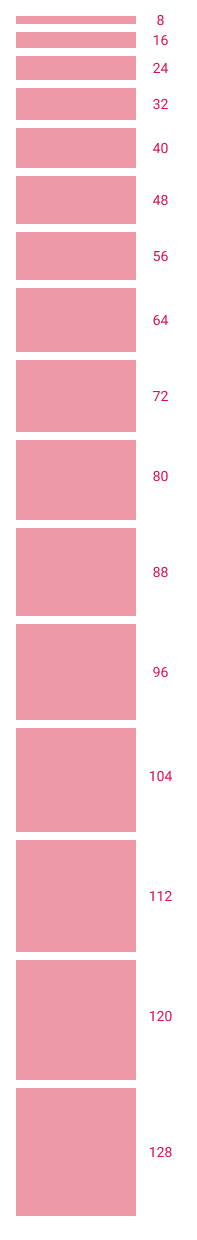
Vertical direction#
- Spaces are the horizontal distances between two components.
- They only exist in the sizes of 8 (8, 16, 24, 32, 40, 48, … 128).
- They describe the distance from one component to another.
- Spaces are placed as an independent element – this prevents the same component from having different distances in a different context.
- They are only used below a component.
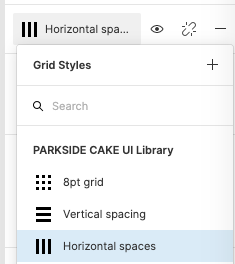
Our workflow in Figma#
- Vertical spaces and horizontal spaces can be easily added to each frame on the grid styles.