Icons
Icons are an essential element of design and are also known as pictograms. They can stand individually, be displayed together, or be part of an element.
They support the understanding of an information or function. Symbols are easier to read than text. They are mainly used to identify a function. It can also be used as an infographic or illustration.
General#
- The appearance of the icon depends on the usage or context.
- Icons have an original size of 60x60px.
- The size has to follow the rule of 8 (8, 16, 24, 32, …).
- In some cases 8x8px icons can have suboptimal visibility because of the thineness of the line, and in such cases please contact CAKE team for discussion about possible solutions.
Usage#
- Icons can be used for status, as links, as navigation, to support another element (in alerts, buttons, input-fields, etc.) or as illustration.
Light mode styling#
Styling as navigation
| State | Attributes | Preview |
|---|---|---|
| default | greyscale/light-mode/general/high-contrast |  |
| active | brand-primary-base |  |
| disabled | greyscale/light-mode/general/low-contrast |  |
Styling as link
| State | Attributes | Preview |
|---|---|---|
| default | brand-primary-base |  |
| active | brand-primary-darker |  |
| disabled | greyscale/light-mode/general/low-contrast |  |
Styling as status
| State | Attributes | Preview |
|---|---|---|
| default | brand-primary-base |  |
| active | brand-primary-base |  |
| disabled | greyscale/light-mode/general/low-contrast |  |
Dark mode styling#
Styling as navigation
| State | Attributes | Preview |
|---|---|---|
| default | greyscale/dark-mode/general/high-contrast |  |
| active | brand-primary-light |  |
| disabled | greyscale/dark-mode/general/low-contrast |  |
Styling as link
| State | Attributes | Preview |
|---|---|---|
| default | brand-primary-light |  |
| active | brand-primary-lighter |  |
| disabled | greyscale/dark-mode/general/low-contrast |  |
Styling as status
| State | Attributes | Preview |
|---|---|---|
| default | brand-primary-light |  |
| active | brand-primary-light |  |
| disabled | greyscale/dark-mode/general/low-contrast |  |
Expression#
- Icons symbolize a special expression, e.g. message about incorrect input or correct input, legal information, etc.
- Icons that support textual information visually.
Interaction#
- These icons are used for interactions.
- The user remains in the current position and the icon triggers an action.
- The icon offers the user a function, action or position.
Navigation#
- These icons are used for navigation – the user is redirected from the current position.
| Name | Icon | Purpose |
|---|---|---|
| arrow-down |  | down, expand |
| arrow-left |  | left, back |
| arrow-right |  | right, forward |
| arrow-up |  | up, collapse |
| cross |  | close, quit, abort |
| undo |  |
Status#
- Icons that can change their appearance after an activation of the user (e.g. add to wishlist, like, set reminder).
- Only these icons switch from the regular outline look to a solid look when active.
Technology#
- Icons that deal with the topic of technology.
| Name | Icon | Purpose |
|---|---|---|
| computer-mouse |  | software |
| display-play |  | video |
| display |  | screen |
| e-charging-station |  | mobility, charging, e-station |
| keyboard |  | hardware, typing |
| power |  | plug, electric |
| smartphone |  | mobile |
| wifi |  |
Our workflow in Figma#
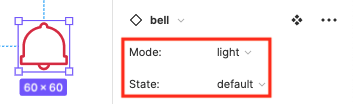
For your convenience we organized colors for interactive icons around the mode (light and dark), context of use (navigation and link) and states (default, active and disabled). All status icons are built as components with variants, which means that upon placing a component the drop-down menus for its mode and state are available in the right panel.
Change log#
2.3.0 Parkside - 2022-03-21#
Added#
Figma: "Icon" | Added icon purpose tags
Changed#
Figma: "Icon" | All icons are updated with the latest versions from the brand portal