Effects
Shadows show a spatial relationship between different surfaces. They can be used to display interactivity and to highlight and differentiate certain elements from their environment.
Overlays emphasize the contents above it and further hide not relevant information.
Materials#
- Materials are used in iOS system only.
- Materials are surfaces with opacity and blur effects applied to them.
- They can be used for bottom and top bars, modal screens and alerts.
☀ Light mode – iOS thick material#
☾ Dark mode – iOS thick material#
*Note: These color values are operating system specific and not part of PARKSIDE brand colors.
Overlays#
- Overlay covers the screen content in the background and highlights the important content above.
- It extends across the entire viewport.
Shadows#
Android#
- We use a default set of shadows from Google's Material design system which are created by a key light and an ambient light.
- There exist 9 shadows for 9 possible elevations and each system mode (dark and light) has its own set of elevation shadows.
- A surface with no elevation (00dp) doesn't have any shadows.
- The color is basic-black and the structure of shadows is based on Android system default shadows.
☀ Light mode – Android shadows#
☾ Dark mode – Android shadows#
iOS#
- There exists only one default shadow for use in iOS system.
☀ Light mode – iOS default shadow#
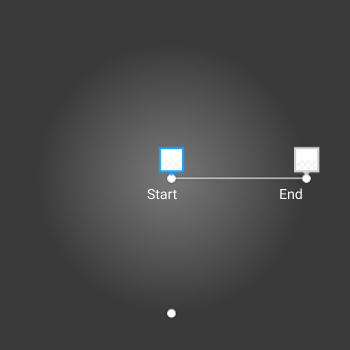
Spotlight#
The product must be shown to it`s best advantage and have a high-quality appearance. A soft glow behind the product image, which acts like a spotlight, highlights the product and enlivens the dark background.
- A spotlight effect is a radial white, soft gradient.
- It is combined with a product shadow.
- The spotlight can be placed only on dark backgrounds.
- Spotlight background shown on the images below is only an example. Other dark backgrounds are also allowed.
| Effect name | Properties | Preview |
|---|---|---|
| Spotlight | color: basic-white gradient type: radial opacity-start: 32% opacity-end: 0% |  |
| Product shadow | color: basic-black type: drop shadow opacity: 40% x: 16 y: 16 blur: 56 |  |
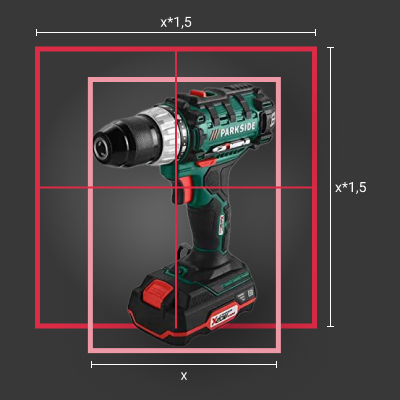
Spotlight effect setup#
- The spotlight effect is placed behind image in a top, left position. The product image with a transparent background will get the product shadow.
- The size of a spotlight square is set to the width of an image multiplied with the factor 1,5.