Brand Teaser Slider
Component Description#
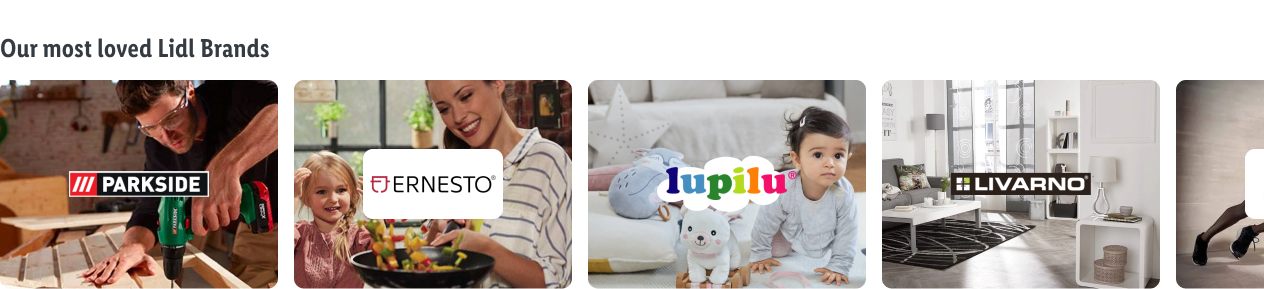
This component is used to introduce a variety of Lidl brands to the user. Combination of an emotional picture that describes the products behind the logo will help users to identify the connection between products and brand logos.
component preview#
How To#
Teaser tile is technically a single asset component, but contains two separate images:
 Teaser Image#
Teaser Image#
 Teaser Image#
Teaser Image#- The image aspect ratio is always 4:3.
- Asset should be maintained with 852 x 638px.
- NOTE! Logo and Image are uploaded as one asset on CMS.
 Brand Logo#
Brand Logo#
 Brand Logo#
Brand Logo#- The asset contains logo of the Lidl brand.
- It is center aligned to the main image container.
Recommendations of Use – Do's and Don'ts#
Emotional Images#
Human Faces#
| dos | don'ts |
|---|---|
 |  |
| Do - Make sure faces are always visible | Don't cover faces with the logo. If there are people in the picture that you are using, please avoid covering faces and facial expressions. |
Don't use additional Text#
| dos | don'ts |
|---|---|
 |  |
| Do focus on the right background image together with the Logo. | Don't include additional text or labels on the image other than the brand logo. |
Shown Products#
| dos | don'ts |
|---|---|
 |  |
| Do - showing products in action. | Don't cover products with the logo. Be careful that products are not hidden, covered or hard to see in the picture. |
Source references#
1CX-Follow-Up_Auswertung.pdf