Image Text Tile Slider
Component Description#
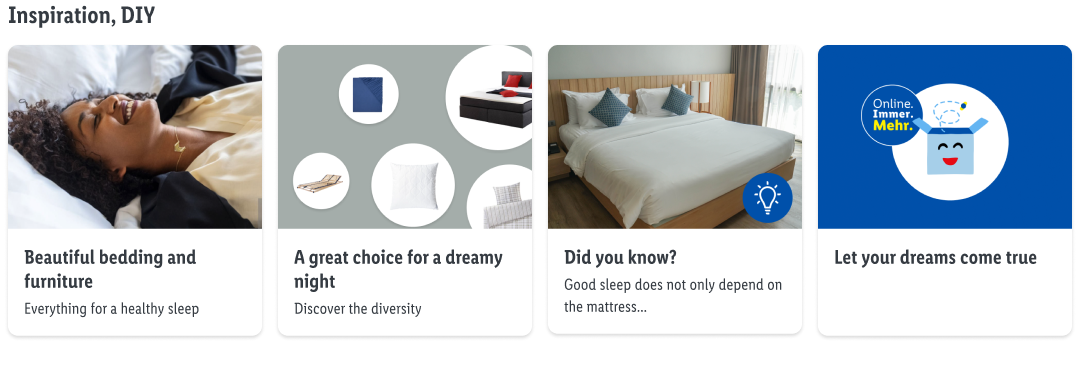
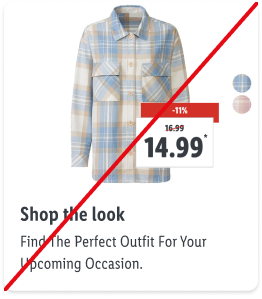
An approach to tease certain product categories or topics in an emotional way. This component is flexible and text/image combinations are possible according to the purpose. The text can be omitted according to the requirements of the text editors.
How To#
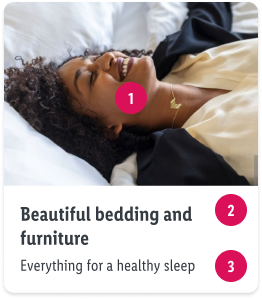
Image Text Teaser tile is made out of 3 Components, 2 of them are optional:
 Teaser Image#
Teaser Image#
 Teaser Image#
Teaser Image#- Image that represents a product related topic with an emotional approach.
- If Iliustration is in use, the image should match Lidl style guide.
- Asset should be maintained as static image with 852 x 638px
 Headline#
Headline#
 Headline#
Headline#- Optional. Meaning it can be deactivated.
- Max. 45 Characters.
 Subline#
Subline#
 Subline#
Subline#- Optional. Meaning it can be deactivated.
- Max. 60 Characters.
Note: We recommand to maintain at least one of the two text elements.
Recommendations of Use – Do's and Don'ts#
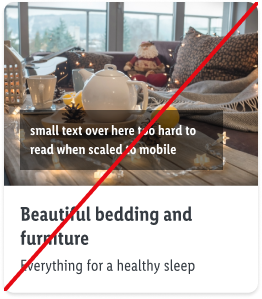
Choosing the right images#
Promotion#
SEO-Requirements#
Headline & Subline: Wording should fit to the linked page and contain a relevant keyword
Source references#
- 1CX-Follow-Up_Auswertung.pdf