Media Highlighting
component preview#
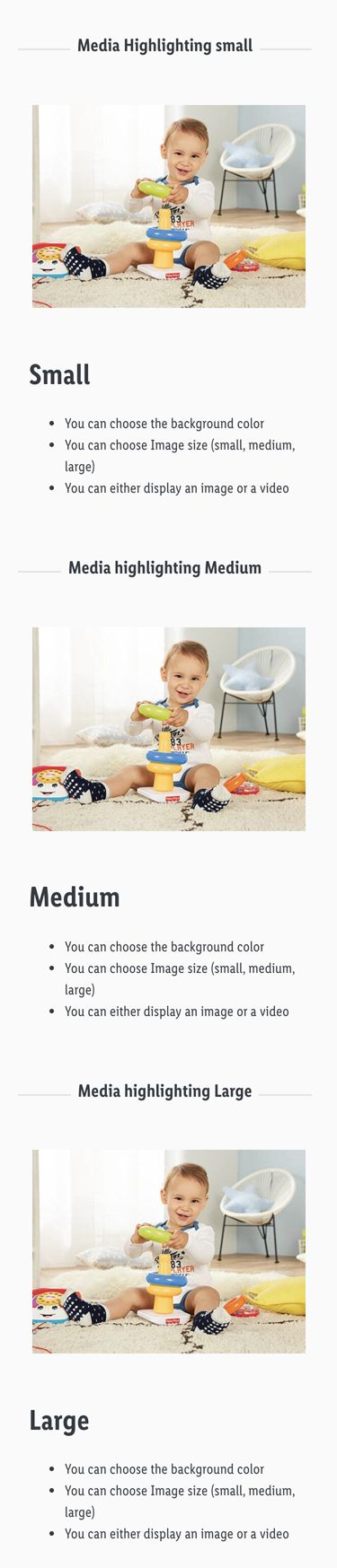
 Image#
Image#
 Image#
Image# Headline#
Headline#
 Headline#
Headline# Copy text#
Copy text#
 Copy text#
Copy text# Text-link#
Text-link#
 Text-link#
Text-link#Component preview#
Recommendations of Use – Do's and Dont's#
Here you find the most important Do's and Dont's of how to use/create Media Highlighting Component.
The majority of our Lidl customers (60% and growing) visits our websites with their mobile devices. So it is strongly recommended to edit and manage all content to fit best on mobile devices. Mobile first is the message!
| dos | don'ts |
|---|---|
|
|
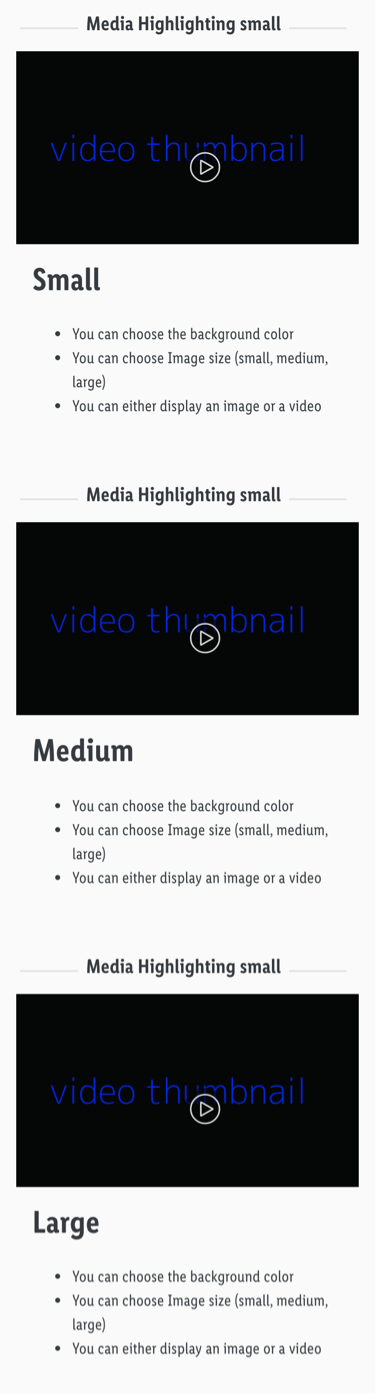
Behavior as video-text component#
The media highlighting component is useful to show different types of Conent like images, Text or even video. The behavior of the component is content dependent - videos are displayed in "large" format only - regardless of what is set in the CMS. This is important when we talk about creating video thumbnails.
SEO-Requirements#
Title = H2; 500 characters (Optional)
Claim = H2; 255 characters (Optional)
Subclaim = H1 – H6 possible; 255 characters
Text#
To increase organic traffic and search engine rankings, the image related text needs to be SEO optimized with page relevant keywords that have a high search volume. Also, consider an integration of internal text links to important and all-time available subcategories (Level 3 and below) if possible. This is important to keep the user in the Lidl cosmos and to direct the link juice to important subcategories.
Headings#
When setting the heading structure for the entire page, it should be taken into account that on the entire page there should be only one H1. Subheadings should be used as logically as possible. An H2 could be used in the text image section via Title, Claim or H2 Text Heading. Please make sure to just use one H2 (Title OR claim OR Text heading) in the setup of the section.
Image#
- To optimize page speed, keep the image size small
- Do not put relevant text on images, this could not be crawled by search engines
- Use an alt tag to describe the content of the image (not available at the moment)
Accessability, WCAG#
All elements of the component should fulfill the guidelines of the WCAG
Source references#
- baymard.com/blog/avoid-these-ecommerce-graphics
- Evaluation of customer survey - Hero Teaser