Alert
Different types of notifications with contextual feedback about user actions as well as permanent presentation of important information.
General information#
Our "info" alert matches our brand-primary color. Blue is the best color to demonstrate an "info" alert from UX point of view, in our case and in online studies. Part of the LIDL brand colors is "blue" and also the "brand-primary-color" on a digital device. It didn't make sense to create a new color "blue" for an "info" purpose. That's why the "brand-primary-color" for LIDL matches the "info" color. But if, for example, the "brand-primary-color" for LIDL will change, only the components using the "brand-primary-color" will change. This has the benefit that all info elements will stay "blue".
Recommendations#
- Keep the alerts text as short as possible. Especially the title.
- Use an alert, i.e for feedback, product recalls or support.
Overall styling#
- The text style is large.
- The line-height is set to default.
- Every variant uses the darker-color as text- and icon-color.
- The outline comes in base-color.
- The alert background always is the main-color's background-color.
- The border has a thickness of 1px.
- All widths are individually adjustable and fit into the layout columns and the 8-point-grid.
- The height depends on the content and the additional components shown.
Title & icon#
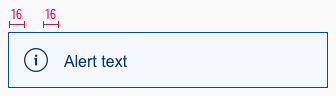
- Some alerts come with an additional fixed icon to emphasize their meaning.
Text#
- Simple alerts to only display text.
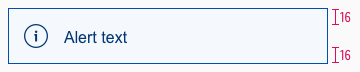
Spacing & measurements#
What can be modified?#
- Override the text and icons.
- Adjust the width and height according to the content.
- Modify alerts to your project needs by adding other symbols or styles (i.e. like dividers or links).
Our workflow in Sketch#
- Use the „Overrides“-function to select the required variant, to edit the content or to change the icon if necessary.
Change log#
3.0.0 Mail - 2022-05-30#
Changed#
Sketch: "Alert" | Adapted component to new grid settings
2.0.0 Mail - 2022-05-03#
Changed#
Sketch: "Alert" | Adapted component to new grid settings
1.1.0 Mail - 2021-07-22#
Changed#
Doc: "Alert" | Cleaned up the documentation for the right structure and sentence case
1.0.0 Mail - 2021-06-24#
Highlights#
Sketch: "Alert" | New layer-styles, text-styles and color-variables settings
Changed#
Doc: "Alert" | Updated documentation