Section head
Use section headlines to structure the page content. This allows you to structure sections or separate them more clearly from each other. Only a two-line text is allowed as a maximum variant.
Recommendation#
- Avoid too long or multiline text.
Overall styling#
- Text-style is always section head.
- The line-height is set to default.
- Font-color is gray-darker.
- The lines/dividers color is gray-lighter and has a 2px thickness.
- The width of the left and right line depends on the text length and are scaled completely identically over all stylings.
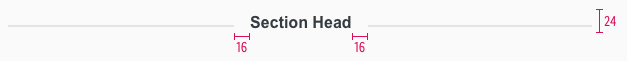
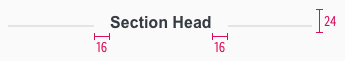
Spacing & measurements#
Our workflow in Sketch#
Unfortunately, the symbol must be detached first to add demo content to a sectionhead. Simply adjust the lines/dividers to the distance defined for the text box.
Change log#
3.0.0 Mail - 2022-05-30#
Changed#
Sketch: "Section head" | Adapted component to new grid settings
2.0.0 Mail - 2022-05-03#
Changed#
Sketch: "Section head" | Adapted component to new grid settings
1.4.0 Mail - 2022-03-21#
Fixed#
Sketch: "Section head" | Fixed responsive behavior
1.1.0 Mail - 2021-07-22#
Changed#
Doc: "Section head" | Cleaned up the documentation for the right structure and sentence case
1.0.0 Mail - 2021-06-24#
Highlights#
Sketch: "Section head" | New layer-styles, text-styles and color-variables settings
Changed#
Doc: "Section head" | Updated documentation