Pricebox
Use this component only to promote a special LIDL Plus price to the customer.
Usage of the LIDL Plus price must be coordinated with and permitted by the legal department of your LIDL country.
Elements#
| Attributes | Preview |
|---|---|
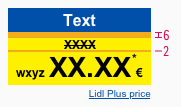
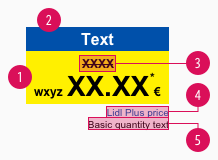
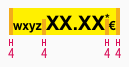
| 1. LIDL Plus pricebox 2. LIDL Plus label 3. Recommended retail price (rrp) 4. Legal info ("Lidl Plus price") 5. Basic quantity |  |
Overall styling#
Pricebox#
- The text-style is pricebox-price for the price.
- The text-style is pricebox-addon for asterisk, currency & prefix.
- The text-color is basic-black.
- The background-color is mark-base.
- The line-height is set to default.
- For each breakpoint, you can select a corresponding symbol to suit your layout.
- Additionally you can choose between a pricebox: basic, no-prefix or with-prefix.
| Types | Attributes | Preview |
|---|---|---|
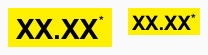
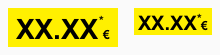
| Basic | No prefix No currency |  |
| No prefix | No prefix With currency |  |
| With prefix | With prefix With currency |  |
Label#
- The text-style is always pricebox-label.
- The line-height is set to default.
- The label is a required addon for the complete LIDL Plus price.
Legal info#
- The text-style is pricebox-basic-quantity.
- This element follows the styling of our positive link version.
- Tapping on this info guides the user directly to the legal info implemented at the bottom of a newsletter via jump mark.
The legal info is a required addon for the complete LIDL Plus price and has a fix notation of "Lidl Plus price".
Basic quantity#
- The text-style is always pricebox-basic-quantity.
- The line-height is set to default.
- It's used as additional info for the packaging unit, quantity or drained weight.
Discount#
- The text-style is always pricebox-addon for the recommended retail price (rrp).
- The line-height is set to default.
- The positive discount is a required addon for the complete LIDL Plus price.
Spacing & measurements#
- The width of the pricebox depends on the content.
- The width of the label depends on the content of the pricebox.
- The height of the label is fixed for a single-line text.
Pricebox#
| Types | Attributes | Preview |
|---|---|---|
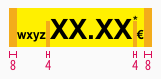
| Vertical spacing | SM: 6px / 5px XS: 4px / 3px |   |
| Horizontal spacing | SM: 8px / 4px XS: 4px / 4px |   |
Label#
- The width of the label depends on the content of the pricebox.
- The height of the label is fixed for a single-line text.
| Types | Attributes | Preview |
|---|---|---|
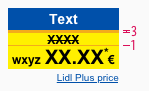
| Vertical spacing | SM: 4px XS: 4px |   |
| Horizontal spacing | SM: 8px XS: 4px |   |
| Height | SM: 24px XS: 22px |   |
Discount#
Legal info & basic quantity#
| Types | Attributes | Preview |
|---|---|---|
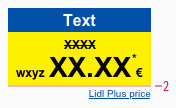
| Legal info | text and pricebox align right margin-top: 2px |  |
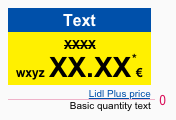
| Basic quantity | text and pricebox align right margin-top: 0px |  |
Position & combinations#
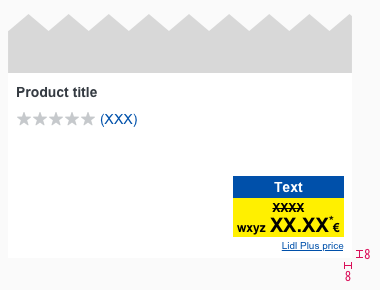
Use it only in combination with a product tile, teaser or image.
- The pricebox is placed in the lower right corner.
- The distance of the price to the borders of the product tile is 8px each.
This is a non-obligatory example.
Change log#
4.1.1 Mail - 2024-06-27#
Deprecated#
Doc: "Lidl Plus Price" | This component is deprecated and will not supported anymore.
4.0.0 Mail - 2022-07-25#
Highlights#
Sketch,Doc: "LIDL Plus Pricebox" | Updated LIDL Plus pricebox with new legal info requirement
1.1.0 Mail - 2021-07-22#
Changed#
Doc: "LIDL Plus Pricebox" | Clean up the documentation for the right structure and sentence case
1.0.0 Mail - 2021-06-24#
Highlights#
Sketch,Doc: "LIDL Plus Pricebox" | Harmonized pricebox to be consistant to our main pricebox with new text color, text size and spacingsSketch,Doc: "LIDL Plus Pricebox" | Components now available in our app library