Notification
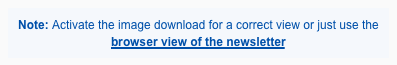
The notification is used above the header. It informs the user about the browser view and contains a link that leads to the browser view.
Overall styling#
- The text style is small.
- The line-height is set to default.
- The text alignment is set to center.
- The text-color is brand-primary-base.
- Background-color is brand-primary-background.
- The height depends on the shown content.
Example#
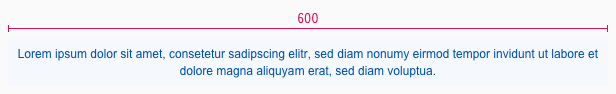
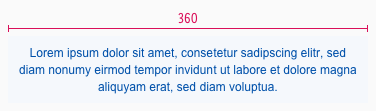
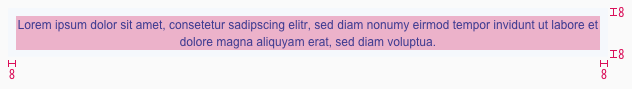
Measurements#
Change log#
3.0.0 Mail - 2022-05-30#
Changed#
Sketch,Doc: "Notification" | Adapted component to new grid settings
Removed#
Doc: "Notification" | Removed danger hint text for the spacing and measurements
2.0.0 Mail - 2022-05-03#
Changed#
Sketch: "Notification" | Marked documentation with deviating measurements
1.0.0 Mail - 2021-06-24#
Highlights#
Sketch: "Notification" | New layer-styles, text-styles and color-variables settings
Changed#
Doc: "Notification" | Updated documentation
1.0.0-beta.2 - 2020-01-16#
Changed#
- "Notification" | Changed symbols to new smart layout of Sketch