Spacing
Working with CAKE brings fixed spaces for layouts.
Usage#
- The distances between the components are defined differently.
- Spaces cannot be combined!
- Use different spaces in the perfect order to show hierarchies, create clear areas or obvious structures.
Horizontal direction#
- All distances are set to an increment of 8 (8, 16, 24, 32, 40, 48, … 128).
Vertical direction#
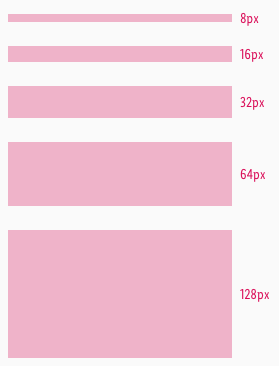
- Spaces are the horizontal distances between two components.
- They only exist in the sizes of 8, 16, 32, 64 and 128px (double-up every time).
- They describe the distance from one component to another.
- Spaces are placed as an independent element – this prevents the same component from having different distances in a different context.
- They are only used below a component.
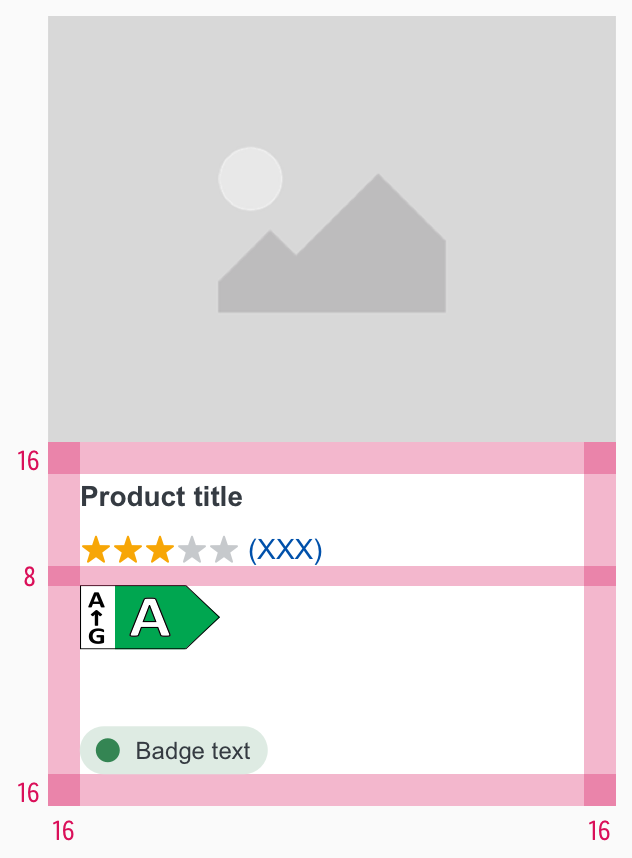
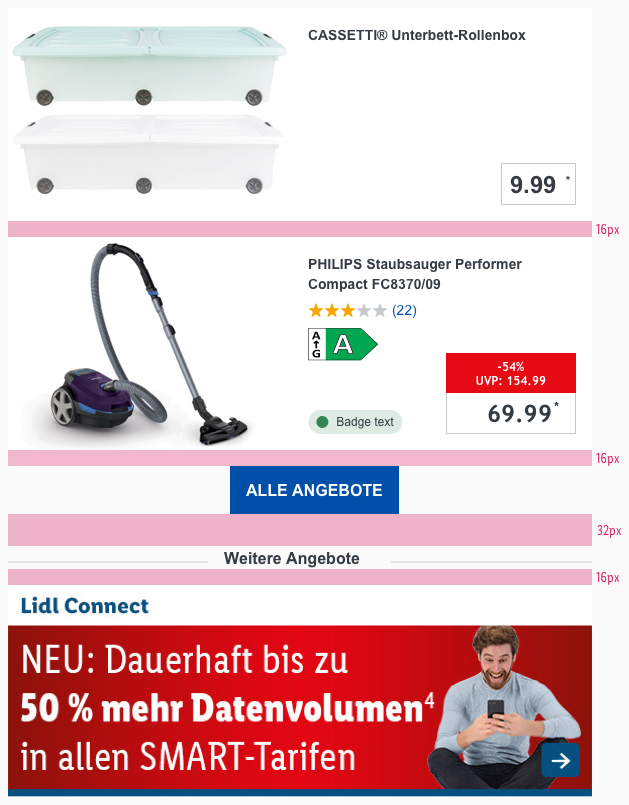
Examples#
- The height of a component depends on its content but should also be set to a value divisible by 8 in it’s default state.
- Margins or paddings are an increment of 8.
Our workflow in Sketch#
- Vertical spaces are defined as symbols in Sketch - they are aligned with the text frame.
Change log#
1.3.0 Mail - 2022-02-21#
Changed#
Doc: "Spacing" | Updated documentation preview assets with new star rating