Badges
Use it for a number of functions, but mostly to demonstrate status and progress to the customer.
Basically it is positioned in a context with a text.
Versions#
- There are different versions of the badge: standard and addon.
| Standard | Addon |
|---|---|
| Use it in conjunction with text. | Use it in the user-navigation of the header. |
Recommendations#
- If you decide to use a badge, never use more than a maximum of 2 variations.
- Keep the text in a badge as short as possible.
Overall styling#
- The text-style or font-size depends on the component but is always basic bold.
- The line-height is 120%.
- The text-color always is basic-white.
- The border is in basic-white with a 1px thickness.
- It always has rounded corners of 50% of its height.
Standard#
- This badge is called standard and should be used in conjunction with text.
- It comes in 3 different sizes depending of the corresponding text-styles.
- Please use the badge corresponding to the breakpoint since there are different sizes.
- The badge has 4 colored variations: primary, highlight, gray and info.
States#
- A badge can also be given as a link.
- The only thing that changes is the background-color.
| Types | Attributes | Preview |
|---|---|---|
| Default | brand-primary-base danger-base gray-base info-base |  |
| Hover / focus and active | brand-primary-darker danger-darker gray-darker info-darker |  |
Addon#
- This badge is called addon and is only used in the user-navigation section of the header.
- It comes in 3 different sizes depending on the breakpoints.
| Breakpoints | Attributes | Preview |
|---|---|---|
| LG | font-size: 12px line-height: 100% background-color: brand-primary-base |  |
| MD-XS | font-size: 10px line-height: 100% background-color: brand-primary-base |  |
Usage#
- Stick to the following examples to implement a badge-standard in combination with a text.
Headlines#
Text#
| Text style | Attributes | Preview |
|---|---|---|
| Small | text-style: small(-bold) badge: small |  |
| Basic | text-style: basic(-bold) badge: basic |  |
| Large | text-style: large(-bold) badge: large |  |
Spacing & measurements#
Standard#
| Types | Attributes | Preview |
|---|---|---|
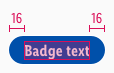
| LG horizontal spacing | LG padding: 16px |  |
| MD-XS horizontal spacing | MD-XS padding: 16px |  |
| Vertical spacing for all badges on all breakpoints (LG-XS) | LG-XS padding: 4px |  |
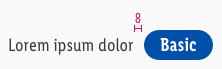
| Distances | margin: 8px |  |
Addon#
| Types | Attributes | Preview |
|---|---|---|
| Horizontal spacing | padding: 4px |  |
| Size | LG: 20px MD-XS: 16px |  |
| Position | Overlaps an icon by 50% to the right Text expands the element to the left |  |
What can be modified?#
- Override the text.
- Adjust the width according to the text.
- Modify badges to your project needs by changing colors of background, outline and text.
Change log#
Changed#
Doc: "Badge" | Clean up the documentation for the right structure and sentence case
Fixed#
Sketch,Doc: "Badge" | Fixed MD-XS small badge text style and horizontal spacings
Fixed#
Sketch: "Badge" | Top and bottom spacings are fixed
Added#
Doc: "Badge" | Horizontal spacing & measurement for small badges MD-XS, defined valid vertical spacing & measurement
Fixed#
- "Badge" | Fixed symbols: wrong padding
Changed#
- "Badge" | Changed description: of standard badge breakpoint use
Changed#
- "Badge" | Changed symbols: new smart layout of Sketch
- "Badge" | Changed symbols: with layer styles
Fixed#
- "Badge" | Fixed symbols: correct rounded corners of the outline
Added#
- "Badge" | Added symbol: badge-standard, badge-addon for three digits
Changed#
- "Badge" | Changed naming: from "user-navigation/batches" to "badge/addon"