Flap
Use this component to aknowledge the user about an additional LIDL Plus offer without the permission to display the explicit Lidl Plus pricebox and coupon.
Use it only to promote LIDL Plus offers and only in combination with a product tile, teaser or image.
Overall styling#
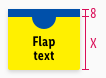
- The text style is small-bold.
- The line height is 100%.
- The text-color is basic-black.
- The color of the upper part always is brand-primary-base.
- The color of the lower part always is mark-base.
- The background-shadow is shadow-default.
- The background has rounded corners of 2px on the lower-left and right side.
Recommendations#
- Keep the text short and at maximum three lines long.
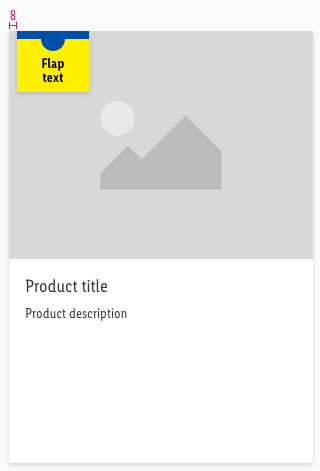
- At best, the width of the flap should not overlap more than 50% of the underlying element.
Spacing & measurements#
Position & combinations#
- A flap takes its place at the upper left corner.
- The distance of the flap to the upper left corner is 8px.
- Don't place several flaps next to each other.
- The component can not be displayed in combination with a LIDL Plus pricebox, ribbon or coupon.
Change log#
Changed#
Doc: "LIDL Plus Flap" | Clean up the documentation for the right structure and sentence case
Changed#
Sketch,Doc: "Flap" | New text color from gray-darker to basic-black
Changed#
- "LIDL Plus Flap" | Changed symbols: with layer-style settings
Changed#
- "LIDL Plus Flap" | Changed structure: LIDL Plus flap to own LIDL Plus section