Pricebox
The use of the consistent LIDL pricebox is an elementary part of our brand awareness.
The pricebox contains several obligatory and optional elements and is available in different color combinations due to different visualizations (basic, offer, lidl-plus, etc.).
Recommendations#
- If there is already a currency symbol in the price box no additional currency sign should be displayed in the recommended retail price or label.
Elements#
| Types | Attributes | Preview |
|---|---|---|
| Basic | 1. Prefix 2. Price 3. Asterisk 4. Currency |  |
| Offer | 5. Label 6. Basic pricebox |  |
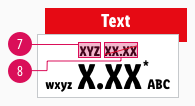
| Discount | 7. Discount text 8. Recommended Retail Price (rrp) |  |
Overall styling#
- The text-style is pricebox-small or pricebox-medium for the two possible sizes of the price.
- The text-style is pricebox-addon for asterisk, currency & prefix.
- The line-height is set to default.
- Additionally you can choose between a pricebox with or without prefix.
| Types | Attributes | Preview |
|---|---|---|
| Basic | text-color: basic-black background-color: basic-white outline-color: gray-light |   |
| Action | text-color: basic-white background-color: danger-base |   |
Sizes#
- There are two sizes of this component for different purposes.
- For each breakpoint, you can select a corresponding symbol with different price text sizes to suit your layout.
Label#
- The text-style always is pricebox-label.
- The line-height is set to default.
- Always use the base-color as background-color.
- Combine the basic pricebox with a label to display promotions or discounts.
- Use the label as an add-on for the offer pricebox.
- You can advertise discounts, promotions or offers.
- Like the pricebox, you can choose between different label colors.
| Types | Attributes | Preview |
|---|---|---|
| Action | text-color: basic-white background-color: danger-base |  |
| Offer | text-color: basic-black background-color: mark-base |  |
Basic quantity#
- The text-style always is pricebox-basic-quantity.
- The line-height is default.
- It's used as additional info for the packaging unit, quantity or drained weight.
Discount#
- The text-style always is pricebox-addon for the discount text and the recommended retail price (rrp).
- The line-height is set to default.
- If you want to use a discount, it can be placed in the pricebox basic (positive) as well as in the pricebox offer (negative) - with or without prefix.
- The strike comes either in danger-base or basic-black with a 1px thickness.
- There is a positive and negative version matching the underlying basic pricebox.
| Types | Attributes | Preview |
|---|---|---|
| Positive | text-color: basic-black strike-color: danger-base |  |
| Negative | text-color: basic-white strike-color: basic-black |  |
Spacing & measurements#
- The height of the pricebox depends on the content and the additional components shown.
- The width of the pricebox depends on the content.
- The width of the label denpends on the content of the pricebox.
- The height of the label is fixed for a single-line text.
Pricebox#
| Types | Attributes | Preview |
|---|---|---|
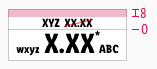
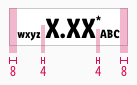
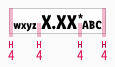
| Vertical spacing | LG: 6px/4px MD+SM: 6px/4px XS: 4px / 2px |    |
| Horizontal spacing | LG: 8px / 4px MD+SM: 8px / 4px XS: 4px / 4px |    |
Label#
| Types | Attributes | Preview |
|---|---|---|
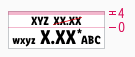
| Vertical spacing | LG: 4px / 12px MD+SM: 4px / 12px XS: 2px / 10px |    |
| Horizontal spacing | LG: 8px MD+SM: 8px XS: 4px |    |
| Height | LG: 34px MD+SM: 32px XS: 26px |    |
Discount#
Position#
Label#
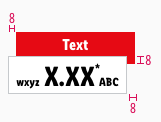
- The pricebox always overlays the label by 8px.
Basic quantity#
- This information always is placed to the right below the pricebox.
Combinations#
- There are three different combinations of priceboxes and labels in the LIDL universe.
| Types | Attributes | Preview |
|---|---|---|
| Offer #1 | label: action pricebox: basic |  |
| Offer #2 | label: offer pricebox: basic |  |
| Special offer | label: offer pricebox: action |  |
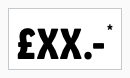
Currencies examples#
Depending on the country, the currency symbol can be placed before or after the price. It may also be left out. The integration of the currency symbol is possible for all types of price notations. The following representations are exemplary and should be adapted to the guidelines depending on the country.
References#
Our workflow#
- Use the "Overrides"-function to change the text.
- Enter the text first. Then adjust the width of the symbol.
- The color variants of the label can be selected in the complete pricebox via the "Overrides"-function.
- The discount has to be added manually as a symbol to the pricebox:
- First change the height.
- Second, place the discount in the middle with the corresponding padding.
- Finally insert the text via the "Overrides"-function.
Change log#
Added#
Doc: "Pricebox" | Added currencies examples
Changed#
Doc: "Pricebox" | Clean up the documentation for the right structure and sentence case
Highlights#
Sketch,Doc: "Pricebox" | Harmonized pricebox to be closer to the print pricebox with new text color, text size and spacings
Highlights#
Sketch,Doc: "Pricebox" | The info label is deleted and the documentation assets are replaced.
Changed#
- "Pricebox" | Changed symbols: with layer-style settings
Removed#
- "Pricebox" | Removed description: LIDL Plus pricebox
Added#
- "Pricebox" | Added symbols: offer pricebox to standard section
- "Pricebox" | Added symbols: lidl-plus pricebox to complete section
- "Pricebox" | Added description: offer- and lidl plus pricebox
Fixed#
- "Pricebox" | Fixed symbols: activated overrides function for label again
- "Pricebox" | Fixed symbols: set priceboxes to original size
- "Pricebox" | Fixed symbols: adjusted naming of XS standard
Changed#
- "Pricebox" | Changed symbols: basic structure of priceboxes refers to the new fundamental radius symbols
Fixed#
- "Pricebox" | Fixed symbols: adjust padding in every pricebox to match the styleguide description
- "Pricebox" | Fixed symbols: rrp resizing behavior
Fixed#
- "Pricebox" | Fixed symbols: prefix
Changed#
- "Pricebox" | Changed description: labels
Fixed#
- "Pricebox" | Fixed symbols of labels: height from "32px" to "30px" with padding-bottom of 12px (LG); height from "30px" to "28px" with padding-bottom of 12px (MD/SM)