Tabs
A component to organize and navigate between related content at the same level of a website.
Usage#
- Use Tabs to organize similar content groups on the same page.
- This allows content to be viewed without having to navigate away from that page.
- The tabs are used to show the weekly offers on the start page.
Overall styling#
- Text style is basic.
- The line-height is 120%.
- All states use shadow-default.
Desktop & tablet landscape (LG & MD)#
- Dividers come in gray-light as color with a 1px thickness.
- The whole component has rounded corners with a 2px radius.
- The width is only scalable by adding up the different symbols (left, center or right).
Elements#
- The individual elements come with pre-set round corners.
- In combination, these individual elements are combined to the complete tab component.
| Types | Attributes | Preview |
|---|---|---|
| Left | Rounded corners: 2px (upper-/lower-left) |  |
| Center | Rounded corners: none divider: left |  |
| Right | Rounded corners: 2px (upper-/lower-right) divider: left |  |
Tablet portrait & smartphone (SM & XS)#
- There is no inactive state.
- The states can be switched via the slider-buttons.
- Styling of the slider-buttons can be found here.
| Types | Attributes | Preview |
|---|---|---|
| Active | text-color: gray-darker background-color: basic-white |  |
| Hover / Focus | text-color: gray-darker background-color: basic-white |  |
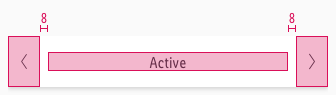
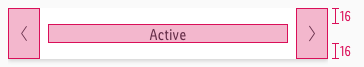
Spacing & measurements#
Desktop & tablet landscape (LG & MD)#
Tablet portrait & smartphone (SM & XS)#
What can be modified?#
- Override the text.
- Override the arrows.
- Adjust the width of a single symbol according to the text.
- Modify tabs to your project needs by adding or deleting single tab symbols.
Our workflow in Sketch#
- Change the states of text, states and arrows using the "Overrides"-function.
Change log#
Changed#
Doc: "Tab" | Clean up the documentation for the right structure and sentence case
Fixed#
Sketch: "Tab" | Text positioning was fixed for MD and SM+XS
Changed#
- "Tab" | Changed symbols: with layer-style settings
Removed#
- "Tab" | Removed symbols: duplicated symbols
Fixed#
- "Tab" | Fixed symbols: line height and overall padding
Changed#
- "Tab" | Changed symbols to new smart layout of Sketch
Changed#
- "Tab" | Changed description: background-color of interactive state description from "gray-lighter" to "gray-lightest"