Cookie alert
Visitors of websites are informed about the legal requirements or privacy policy.
They have to agree to the cookie settings of websites to visit and interact with them.
Recommendations#
- Give the user clear button labels to select the cookie settings.
- If the Cookie alert is extended only one button is active. The other button changes to the disabled state.
- Change the cookie settings regarding the legal requirements of your country.
Elements#
- The cookie alert has a modular structure.
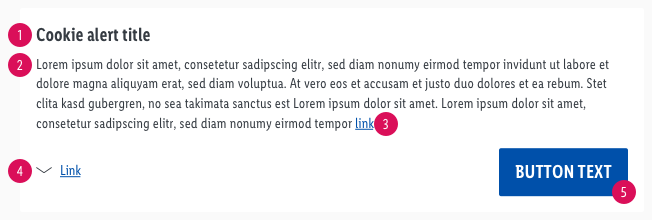
Collapsed#
- It contains a text with a possible link to further infos.
- It uses a link with icon to extend the cookie box.
- It shows a button to confirm the cookie settings immediately.
| Types | Preview |
|---|---|
| 1. Headline 2. Legal information default text 3. Link to information on website 4. Link to open more cookie settings 5. Button to accept default settings |  |
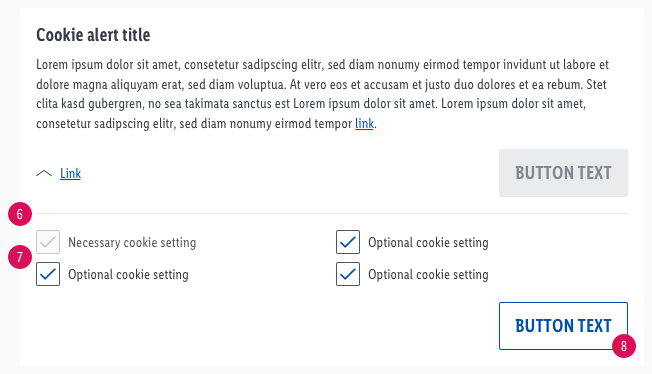
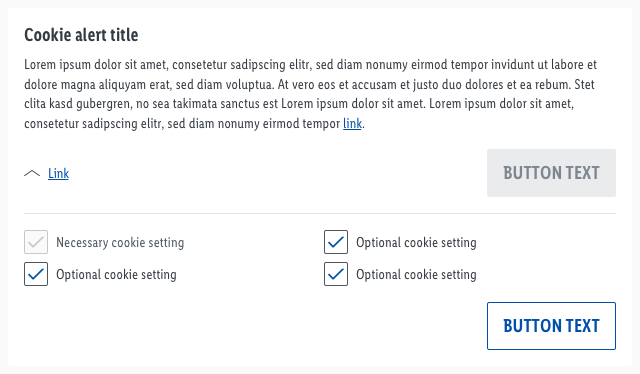
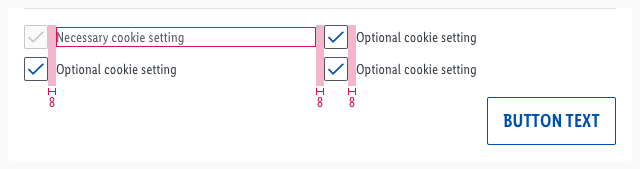
Extended#
- It uses a divider to separate itself from the content above.
- It contains checkboxes for settings.
- It shows the primary button in a disabled state.
- It shows a secondary button to confirm and save the user's individual settings.
Overall styling#
- The headline has the text-style headline 5.
- The text, link and checkboxes have the text-style small.
- The line-height is set to default.
- Text-color is gray-darker.
- The links (with icon) follow the rules of our link description.
- Background-color is white.
- The cookie alert has rounded corners of 2px.
- The buttons are positive-primary and positive-secondary style.
- The divider has a height of 1px an comes in gray-lighter.
- Overlay-color uses basic-black with a opacity of 72%.
- The height depends on the content and the additional components shown.
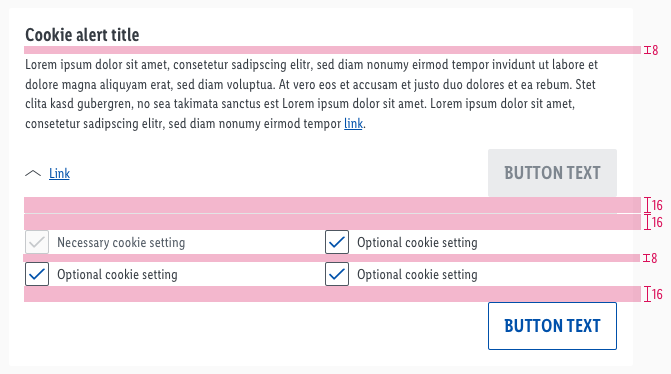
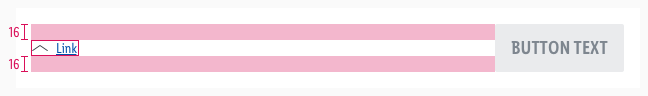
Spacing & measurements#
- The overall padding is 16px.
Position#
- The cookie alert is placed in the center of the screen.
- The overlay covers the complete website.
- The user can only interact with the website after confirming the cookie settings.
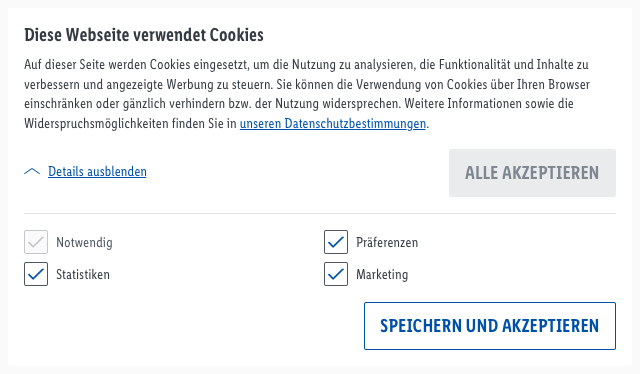
Example with content#
- Take a look at an example with real content for a better understanding.
- There is always only one button active.
- Always consult your legal office if the content is conform with the legal requirements of your country.
What can be modified?#
- Override the text.
- Change the status of the buttons and checkboxes.
Our workflow in Sketch#
- Use the „Overrides“-function to edit the content or to change the status of the button or checkboxes.
Change log#
Changed#
Sketch: "Cookie alert" | Adjusted to new grid settings
Changed#
Sketch: "Cookie Alert" | Adapted component to new grid settings
Changed#
Doc: "Cookie alert" | Clean up the documentation for the right structure and sentence case
Changed#
- "Extended Cookie alert" | Changed symbols: with layer-style settings
Added#
- "Extended Cookie alert" | Added description: usage of button state
Changed#
- "Extended Cookie alert" | Changed symbols: set button state to "disabled" to comply with cookie regulations
Removed#
- "Simple cookie alert" | Removed symbols
Fixed#
lidl-themeMissing text-style in cookie alert symbol